【10/27リリース】パーツの縦・横の幅、X・Y軸の数値入力機能(オフィシャルサイトビルダー2)
2021.10.27
10/27より、オフィシャルサイトビルダー2新機能【パーツの縦・横の幅、X・Y軸の数値入力機能】が登場!
いままでフリーハンドで配置していた画像やパーツが、数値入力で配置・サイズ変更出来るオススメ機能です!
リリース内容

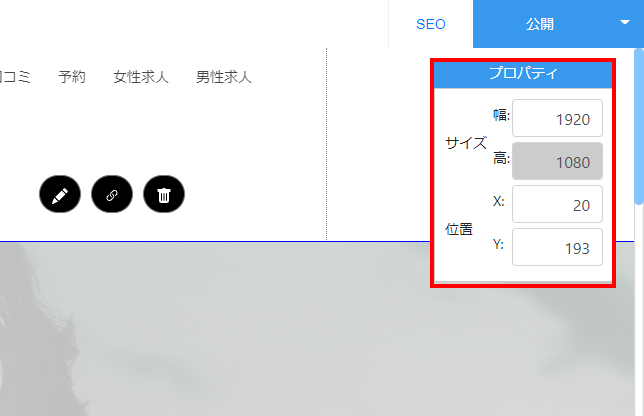
ビルダー2のエディタページに【プロパティ】というウィンドウがつきました。
ここで数値を入力するとサイズや配置箇所の変更が出来るようになります。
実際にやってみた
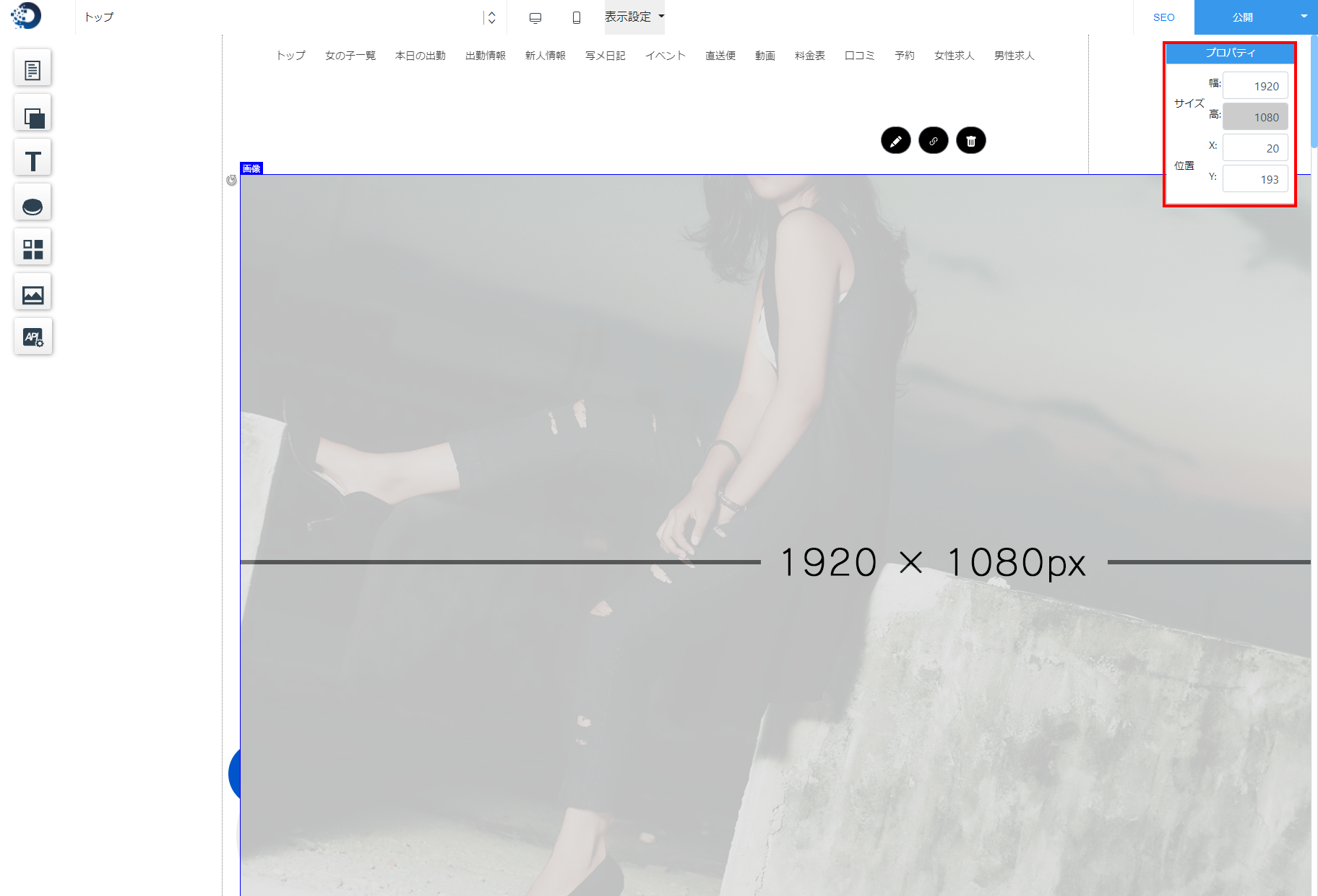
適当に配置したものをキレイに配置します。

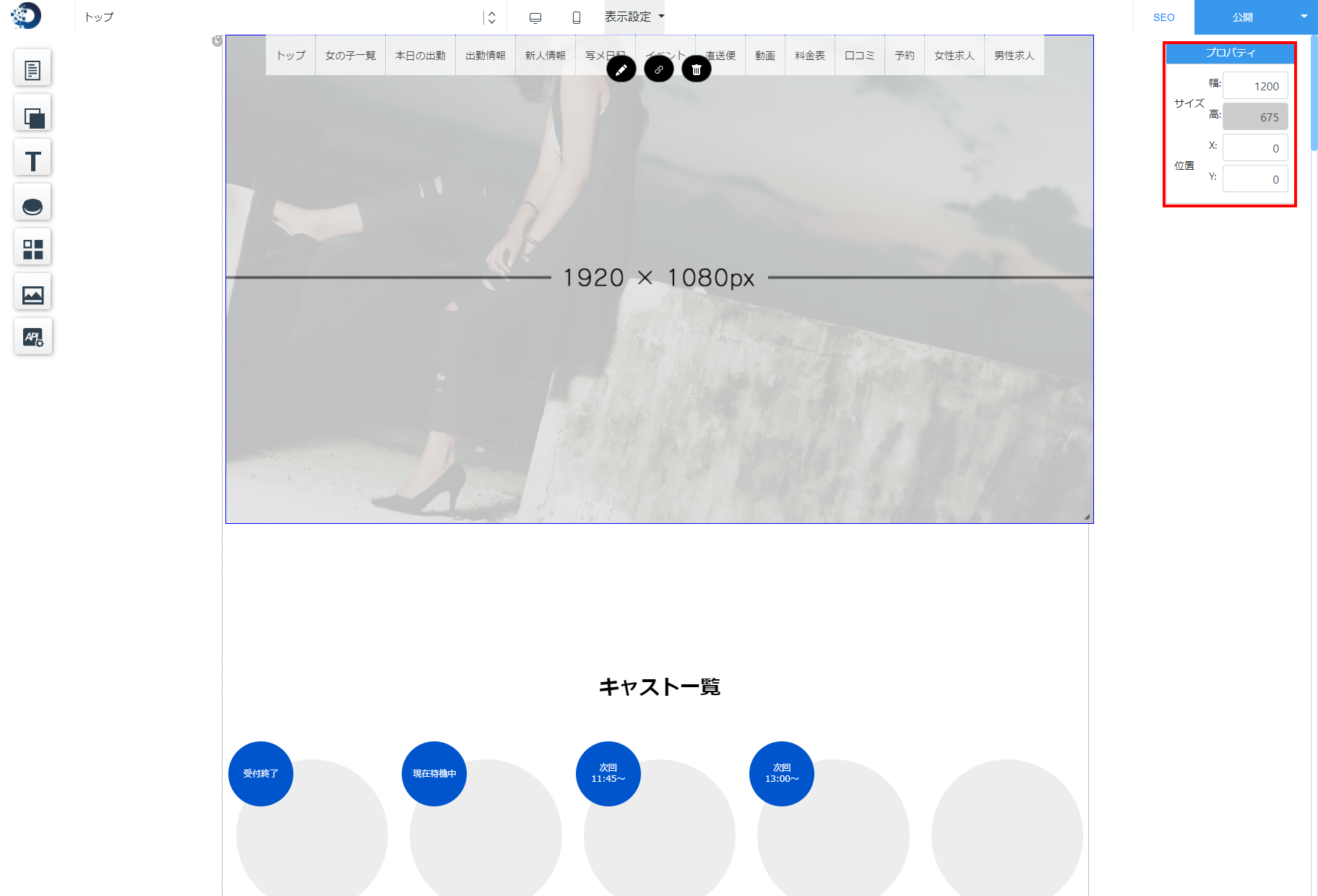
幅【1920】→【1200】、X【20】→【0】、Y【193】→【0】に変更しました

最初は大まかに置きたい場所へ配置して、その後数値を入力してキレイに配置すると簡単に出来ます。
詳細説明

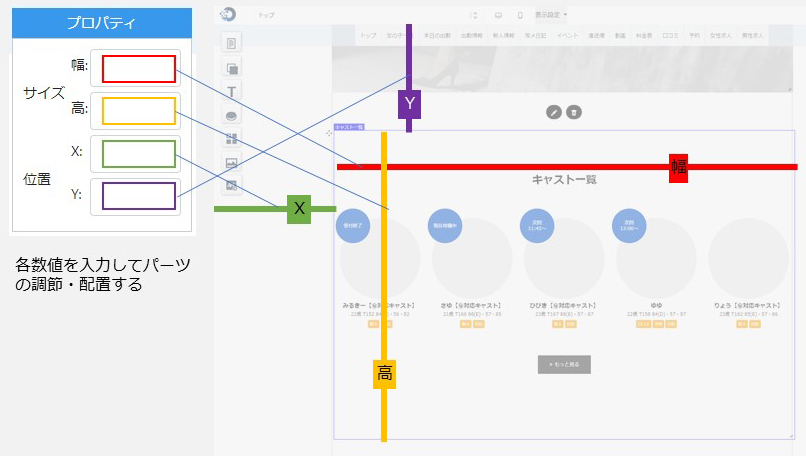
横幅は赤の【幅】に入力
高さは黄色の【高】に入力
X軸(横軸)は緑の【X】に入力
Y軸(縦軸)は紫の【Y】に入力

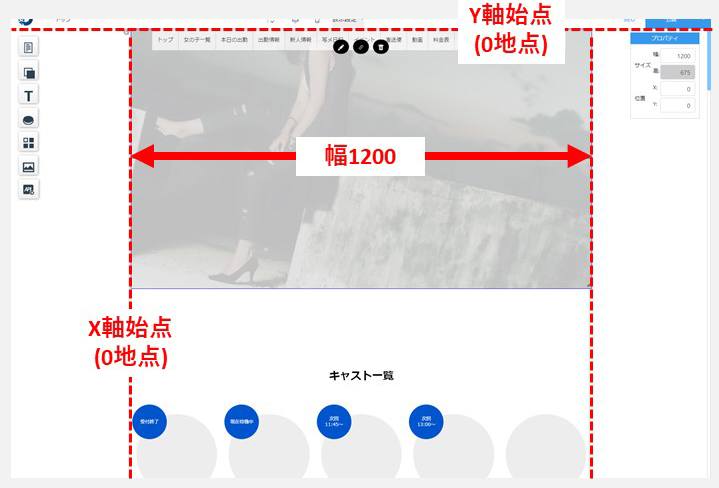
エディターページでは薄い点線が基本軸となります。
左の点線がX軸の始点【0地点】となります。数値を【0】にした場合、点線に沿わせることが出来ます。
左右の点線の幅が1200で設定されています。横幅を900にしたい場合はX軸を【150】からスタートして、画像やパーツの幅を【900】で設定したら900幅のページが出来ます。
その逆に横幅を1500で設定したい場合はX軸を【-150】とし、画像やパーツの幅を【1500】で設定したら1500幅のページが出来ます。この点線を超えて配置しても表示には問題ありません。

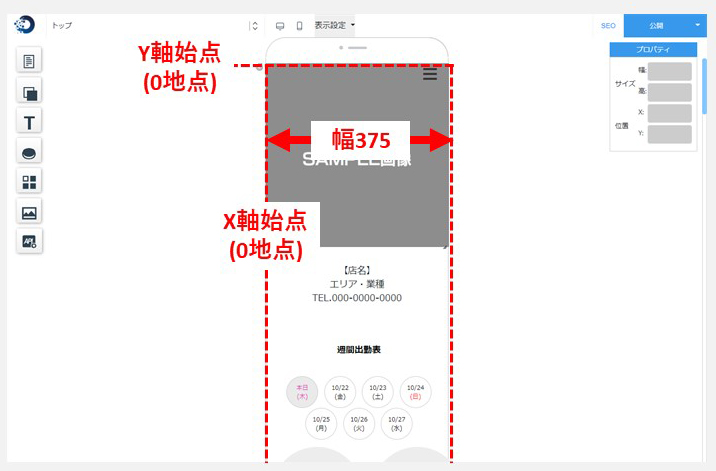
スマートフォンのページも同じで点線が基本軸になります。
ただし大きく違う箇所が2つあります。
一つ目、横幅が【375】で設定されています。
二つ目、スマートフォンでは点線を超えるとその幅に影響して表示が伸びてしまいます。
パーツの表示領域の点線などがはみ出してしまって表示が崩れていたりすることが多く見受けられます。枠内にすべてを収めるようにして下さい。
注意点① 画像とスライドギャラリー・SAスライドバナーは、設定されている画像の比率はそのままで変更するため、横幅の数値入力しか出来ません。縦幅の変更が必要な場合は画像の調整をお願いします。
注意点② 各種APIパーツは高さ自動調整が有効になっている場合、調整機能を優先しますので高さの数値入力は出来ません。無効の場合は数値入力が可能です。
オフィシャルサイトビルダーはご利用の皆様にとって使いやすいツールを目指し、今後もサービス向上に努めて参ります。
