タグ修正…わからん無理;をかんたん解決!
2021.12.10
トピックスやプラチナメールなどの作成時、タグを使用するお店さんも多いと思います。
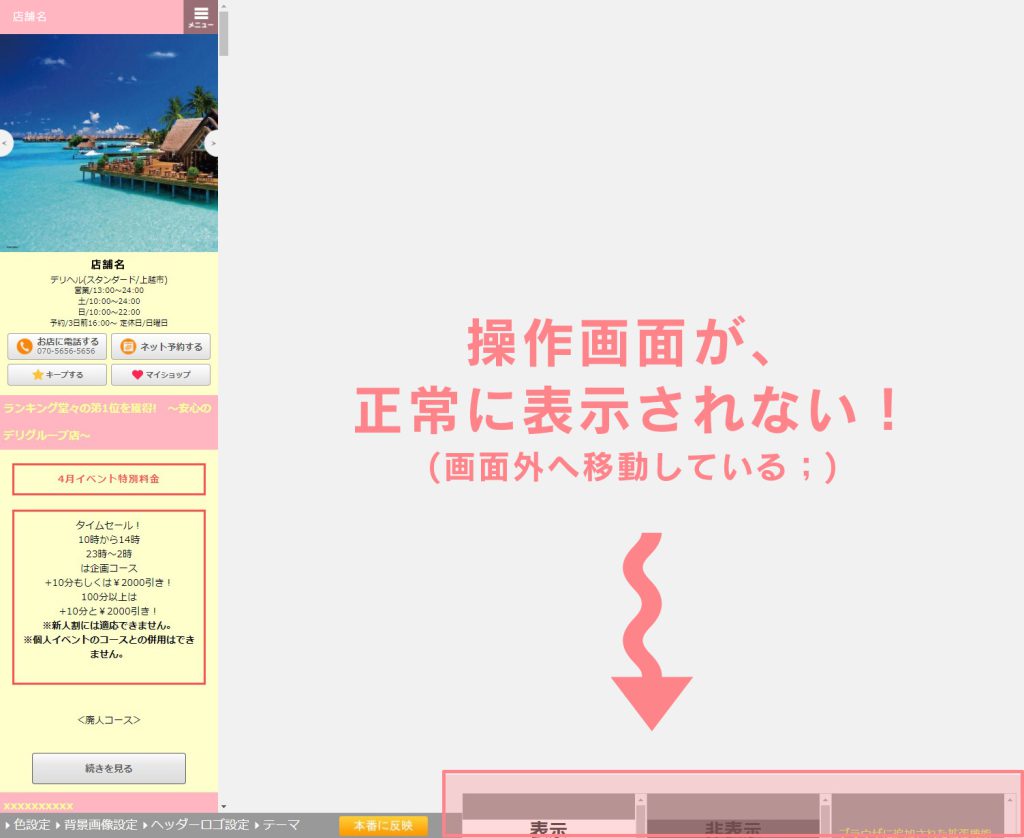
タグを使ってデザインを作成した際、こんな症状で困ったことはありませんか?
PC版の表示デザインは問題ないけど、スマホ版の表示デザインを確認すると一部文字が出てこない。
ボタンのデザインが崩れてしまっている。そもそもデコDXが崩れた;

それ、【Dirty Markup(ダーティ マークアップ)】で直せちゃいます!
Dirty Markupとは
デザイン崩れの大きな原因である『不要なタグ』を削除し、正しいデザインを表示する為の便利ツールなんです!
圧縮されたHTML、CSS、JavaScriptをブラウザ上でコード整形してくれたり、文法チェックしてくれます。
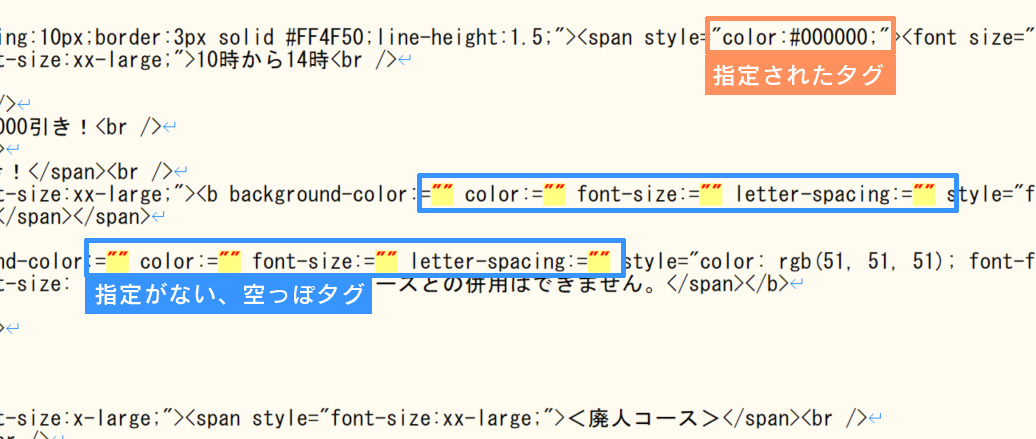
『不要なタグ』って何?
“”(ダブルクォーテーション)の間に何も指定をしていない【空のタグ】の事です。(下記図参照)
“”の間に色やサイズの指定がないタグがたくさんあると、ヘブンネットの管理画面やフロントページに影響することがあります。

Dirty Markupの使い方
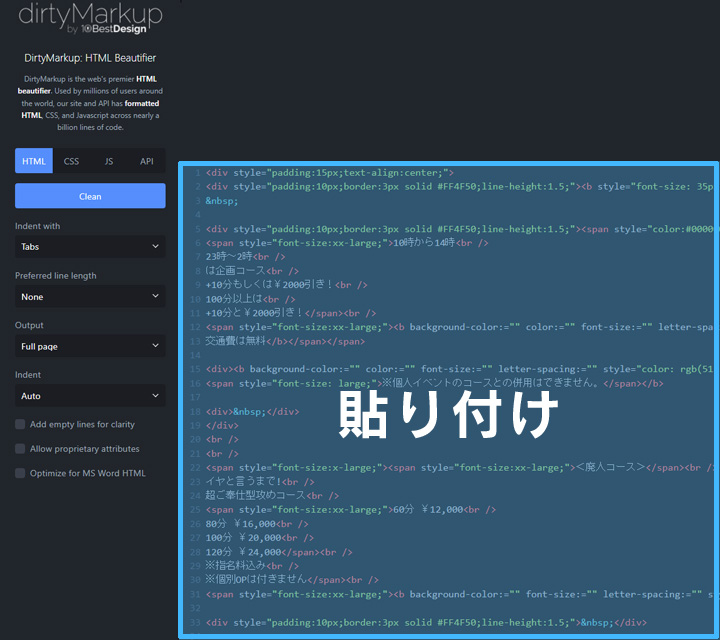
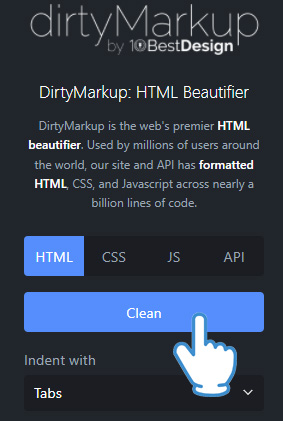
①.Dirty Markupを開きます。
https://www.10bestdesign.com/dirtymarkup/
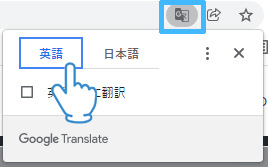
※ブラウザで開いたページが日本語表記になっているとタグの表示にまで影響してしまいます。英語表記の状態で、ご使用ください。

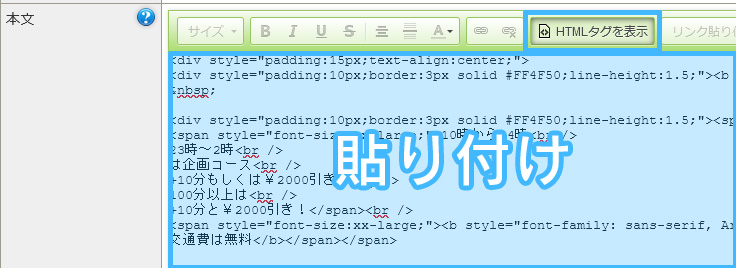
②.管理画面から編集したいタグをコピー、ページ右側部分に貼り付けます。
管理画面からコピーしたタグは、念のためメモ帳などに保存をしておくことを推奨します。

③.【Clean】ボタンを押します。

不要なタグが削除され、綺麗な状態に整形されます。
④.できあがったタグをコピーします。
Dirty Markup で整形時、入力していたタグの上下に自動で新たなタグが追加されます。
タグをコピーする際には、bodyタグ(含む)および、その前後のタグはコピーしない様に注意してください。

⑤.管理画面の該当項目上にコピーしたタグを貼り付けて更新します。
[HTMLタグを表示]モードにしてから、貼り付けてください。
(再度[HTMLタグを表示]を押してモードを解除すると、タグで作成したデザインイメージが表示されます。)

いかがでしたでしょうか。ボタンひとつで不要なタグの修正が一括でできるのはすごく便利ですよね!
Dirty Markupは不要タグの修正と同時に、タグを見やすく改行もしてくれるため、デザインに凝っていらっしゃるお店様にも活用して頂けると思います。

