【マネージャーコンテンツ】イベント
2024.08.09
この記事は新しくヘブンネットへ掲載をしてくださったお店様に、マネージャー機能の1つである『イベント』機能を紹介する記事になっています。
イベント
概要
イベント情報は、お店ページに表示されるコンテンツの1つです。マネージャー画面から登録ができます。
・『毎月22日はニャンニャンの日で猫耳コスプレイベント開催』
・『4月は新生活応援イベント開催!新人キャストが制服のコスプレでお出迎え』
など、お店で行っているお得な情報やユーザーの興味を惹く催し物の告知をできる機能になっています。

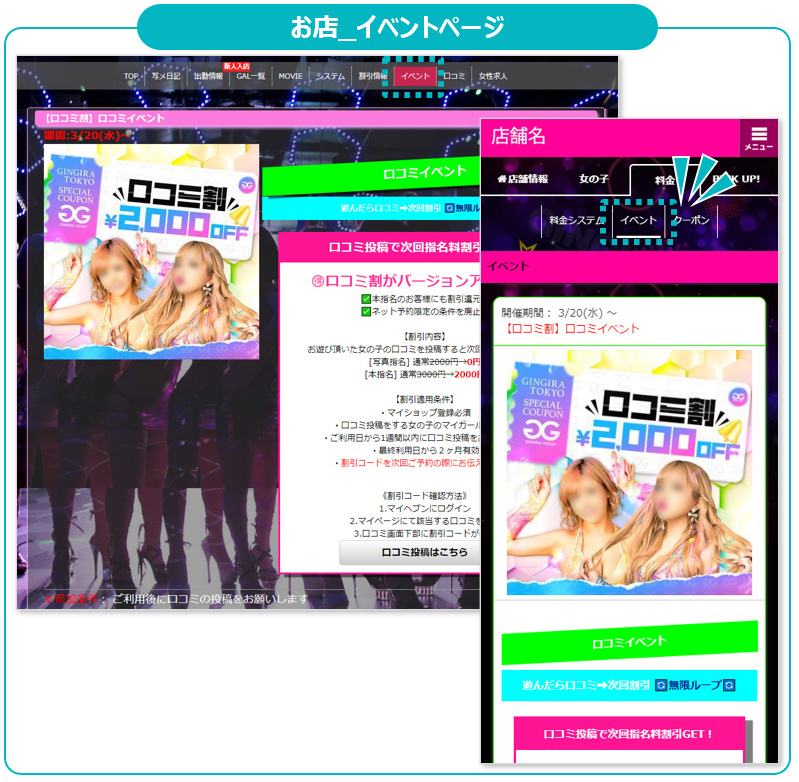
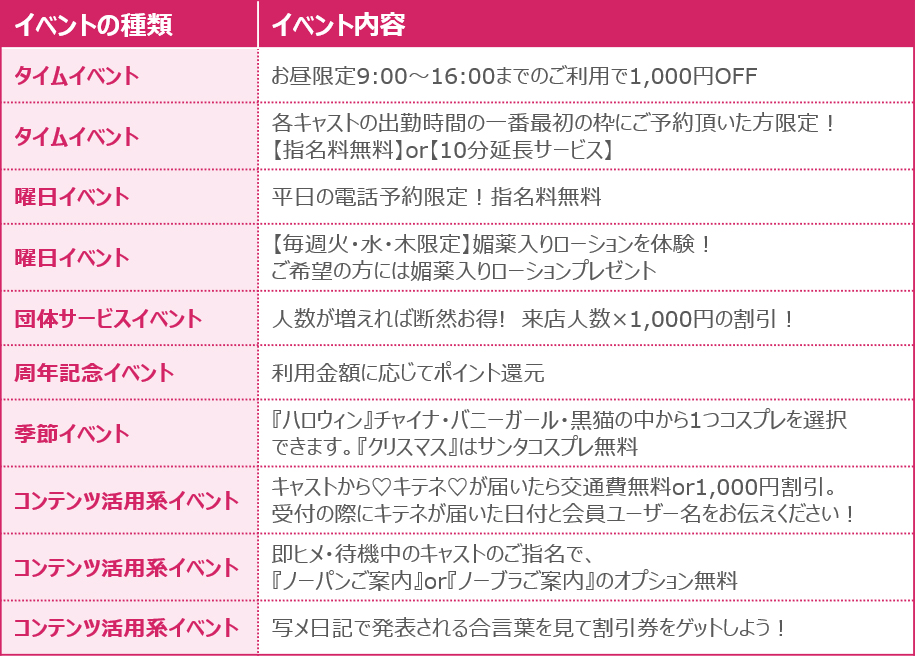
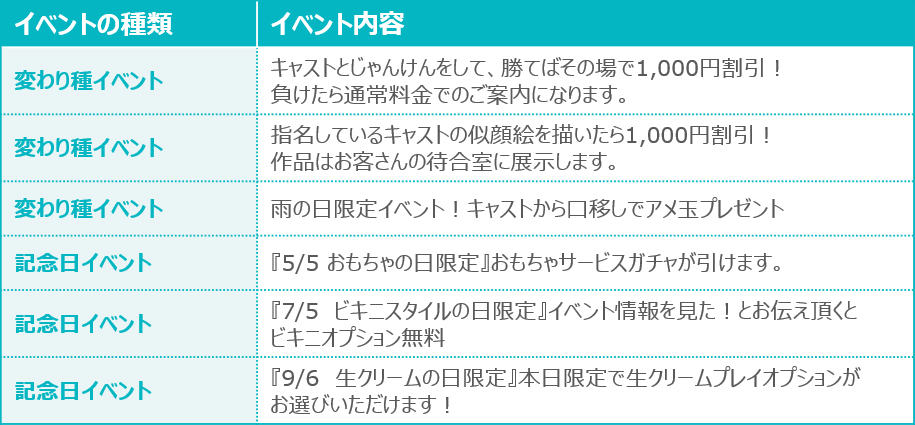
▼他店で掲載しているイベントを一部ご紹介


操作方法
イベントを登録する

①.左記メニューから[イベント]を押します。
②.イベント情報を登録する枠の[編集する]を押します。

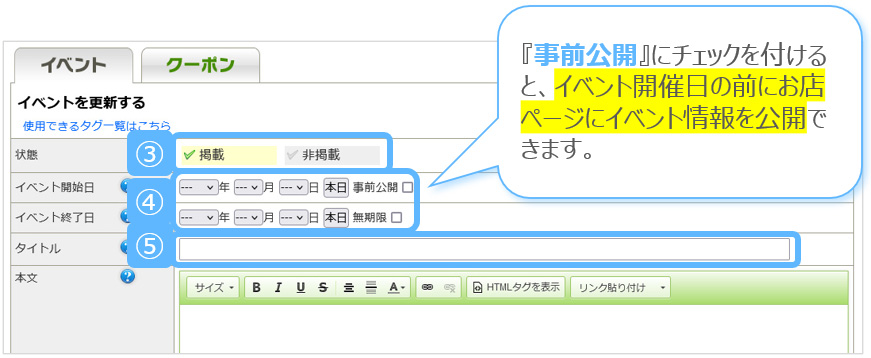
③.[掲載]もしくは[非掲載]を押して選択します。
④.イベントの開催日・イベントの終了日を設定します。
⑤.タイトル(イベント名)を入力します。
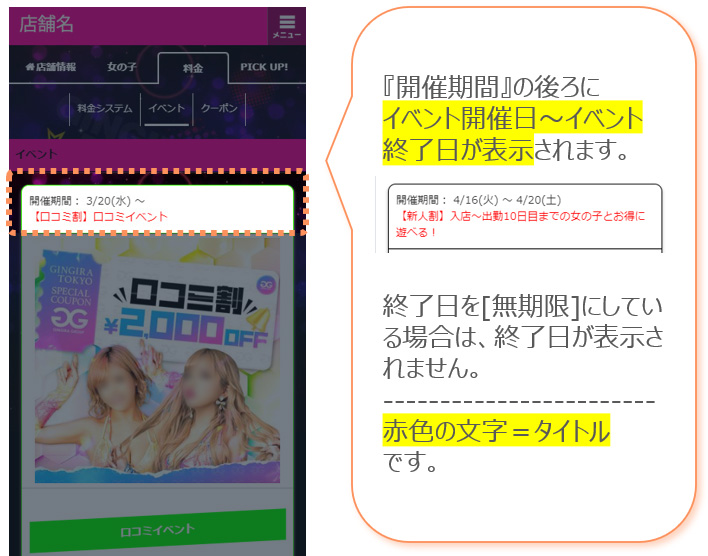
▼反映イメージ


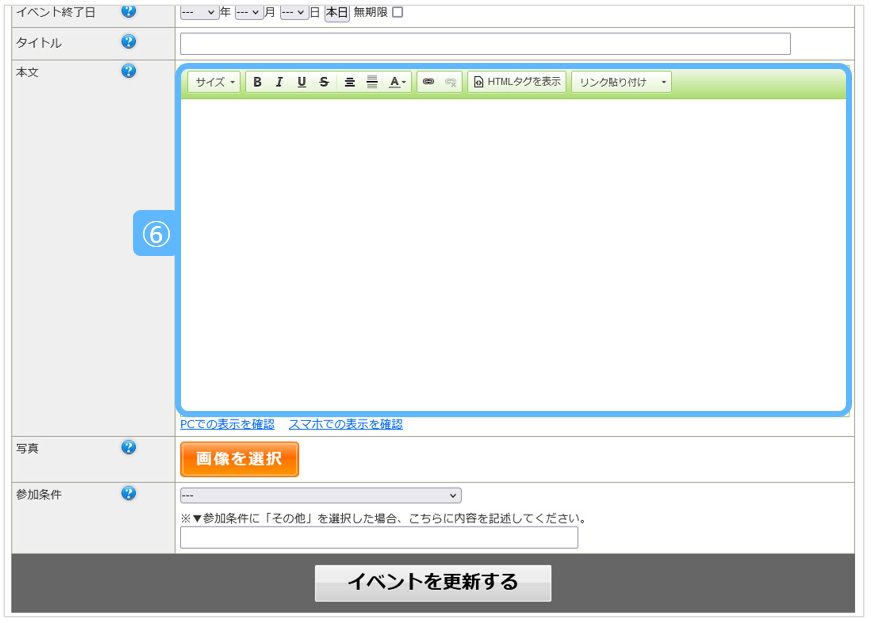
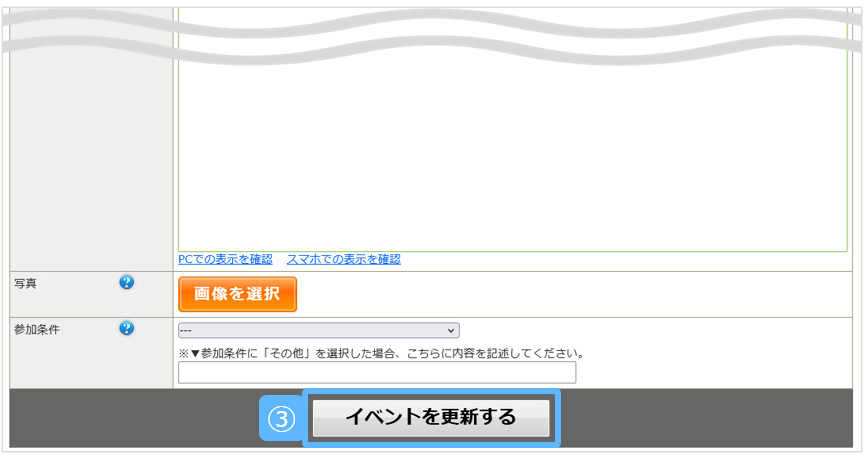
⑥.本文(イベントの内容)を入力します。

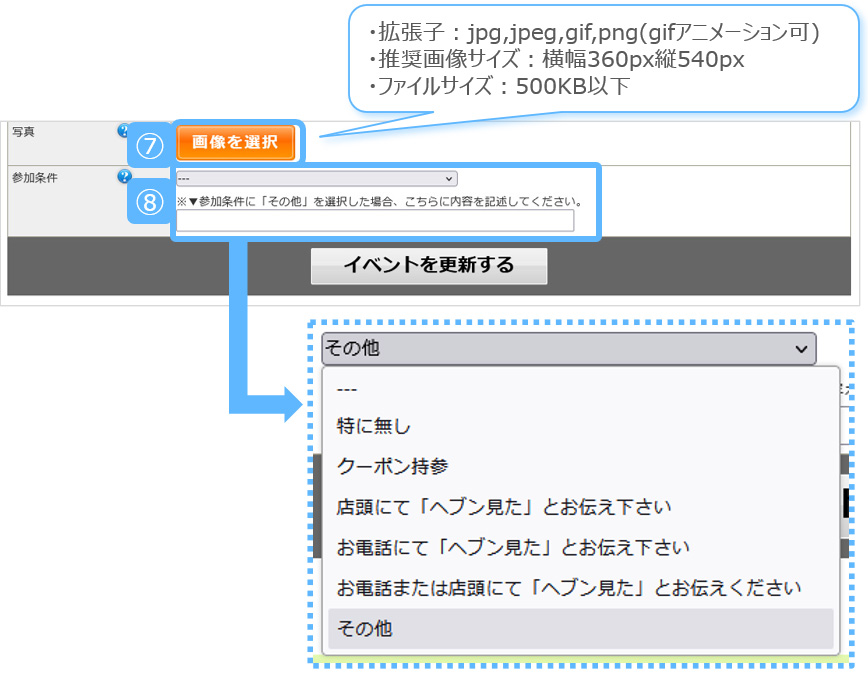
⑦.[画像を選択]から、画像をアップロードできます。
⑧.プルダウンから、イベントの参加条件を選択します。

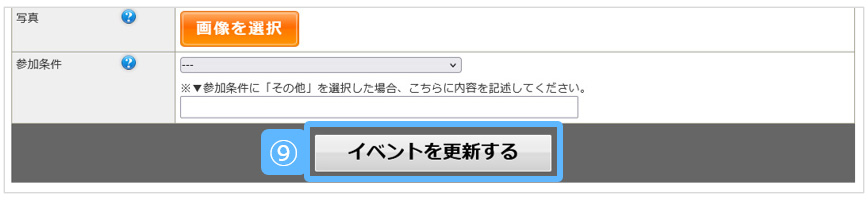
⑨.[イベントを更新する]⇒[OK]を押して、登録完了です。
イベント情報を並び替える
マネージャー画面でイベント情報の順番を並び替えると、お店ページに表示されるイベント情報の順番も入れ替わります。

①.並び替え欄にある矢印アイコン部分を押したまま、任意の位置にイベント情報を移動します。

②.[並び替えを保存する]⇒[OK]を押して完了です。
イベントを削除する
登録したイベント情報を削除します。(内容を残しておきたい場合は[非掲載]機能をご利用ください。)

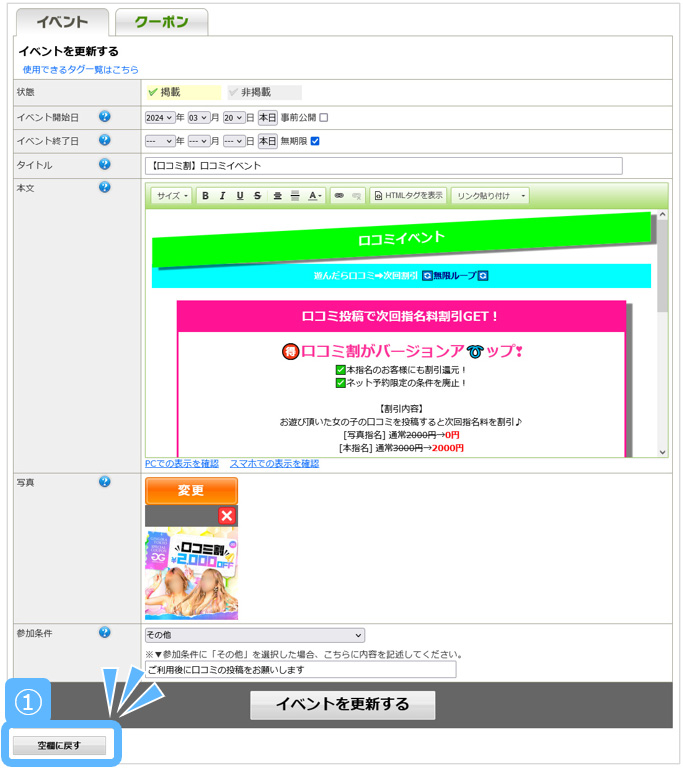
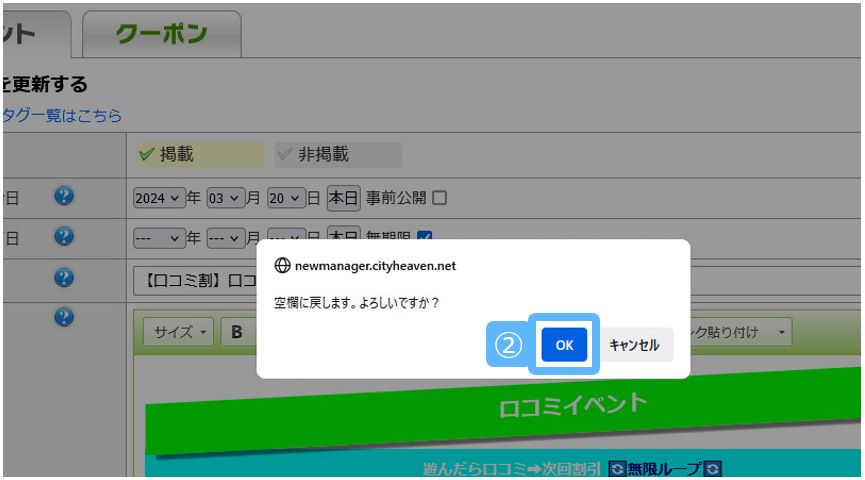
①.任意のイベント情報の最下部にある[空欄にする]を押します。

②.[OK]を押します。

③.[イベントを更新する]⇒[OK]を押して完了です。
Q&A
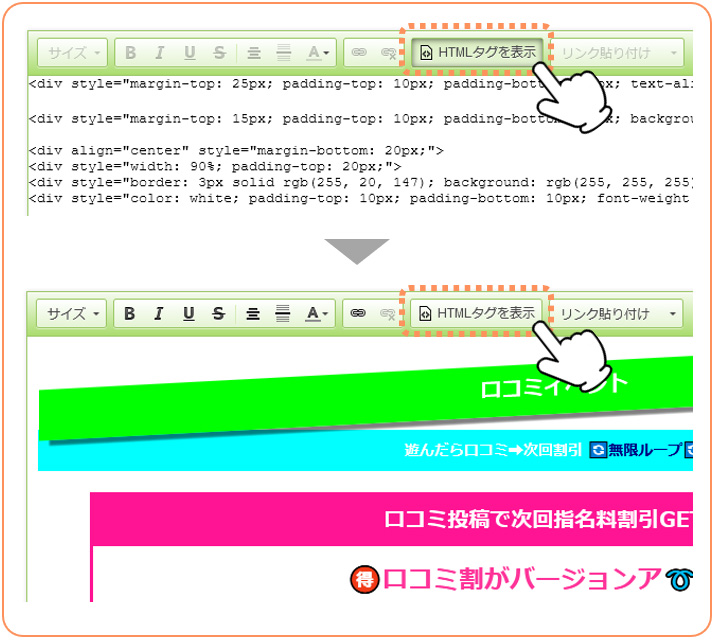
HTMLタグを使いたい。どうやって入力するの?
先に[HTMLタグを表示]を押してから本文にタグを入力します。
⇒再び[HTMLタグを表示]を押すことで、デザイン表示に切り替えることができます。

使用できるタグ・使用できないタグは何?
ご利用可能なタグは以下の内容になります。
<a> <br> <hr> <b> <p> <div> <span> <font> <strike> <strong> <u> <em>
上記以外のタグは、全て禁止タグです!【詳細はこちら】
イベントの日付が切り替わるタイミングは?
0:00になります。店舗型・派遣型共に同じ時間で切り変わります。
開始日の0:00にスタートし、終了日の0:00に表示が終わります。
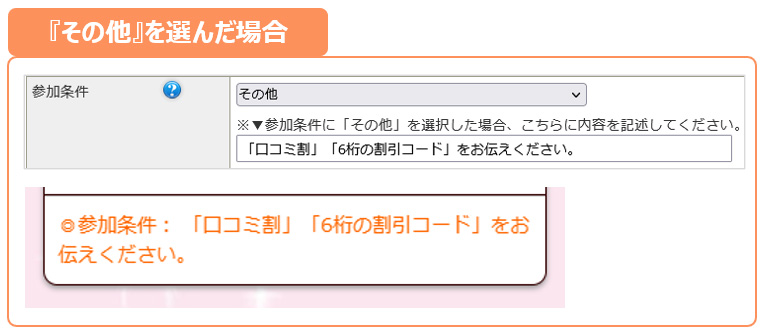
設定したいイベントの参加条件が、プルダウンの選択肢にない。手動入力するにはどうするの?
[その他]を選択し、下記の入力フォームに手動で参加条件を入力することができます。
⇒入力フォームに入れた内容がお店ページに表示されます。

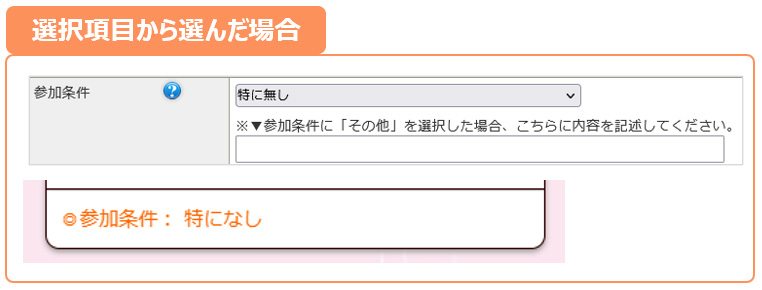
ちなみに、プルダウンの項目から参加条件を選択した場合はプルダウンの項目文言がそのままお店ページに表示されます。

その他イベントに関する疑問がございましたら、こちらをご覧ください。【イベントFAQ】
ヘブンネットはご利用されている皆様にとって使いやすいサイトを目指し、今後もサービス向上に努めて参ります。